[React JS] 크롬 개발자 도구에서 리액트 소스 노출 차단
2021. 11. 12. 14:04ㆍProgramming Language/React JS
반응형
■ 리액트 소스 노출 차단
React로 구현한 웹의 소스가 노출되는 것을 방지하지 않고 그대로 베포하게 되면,
크롬 웹 브라우저의 개발자 도구에서 쉽게 소스를 확인하거나 디버깅할 수 있다.
소스를 확인하거나 디버깅을 할 수 있다는 의미는 보안적인 부분에서 치명적인 문제가 아닐수 없다.
따라서 React로 개발한 소스가 노출되지 않도록 차단하는 작업을 진행
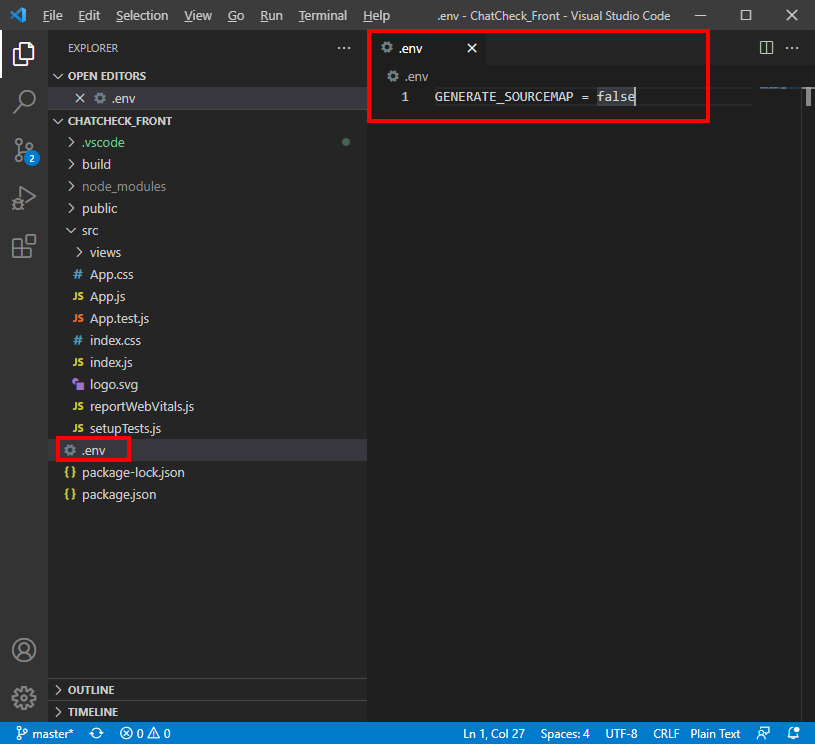
1. [.env] 파일 생성 후 내용 추가
GENERATE_SOURCEMAP = false
2. 프로젝트 빌드 후 반영
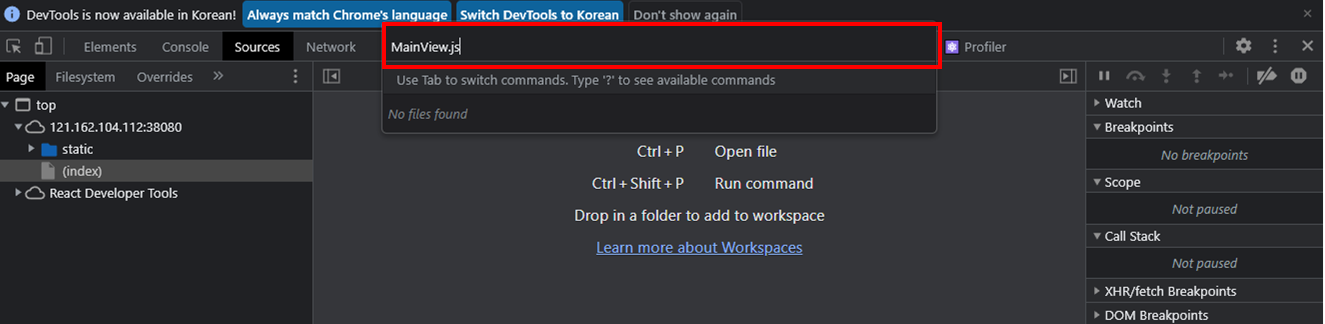
npm run build3. 크롬 웹 브라우저 개발자 도구에서 확인
프로젝트내에 임의로 MainView.js 파일 생성하였지만 노출되지 않음을 확인할 수 있다.

반응형
'Programming Language > React JS' 카테고리의 다른 글
| [React JS] 스토리북(react-storybook) 활용 (0) | 2021.01.12 |
|---|---|
| [React JS] 컴포넌트의 생명주기 (0) | 2021.01.06 |
| [React JS] 디바운스와 스로틀 정리 (0) | 2021.01.05 |
| [React JS]웹팩(Webpack)과 바벨(Babel) 개념 (0) | 2020.12.23 |
| [React JS] ES6의 3가지 배열 함수 (0) | 2020.12.13 |
