[React JS] 스토리북(react-storybook) 활용
2021. 1. 12. 17:38ㆍProgramming Language/React JS
반응형
■ 스토리북
스토리북은 비주얼 테스트를 위한 도구이며, 화면을 구성하는 컴포넌트들을 독립적으로
관리하고 변화를 테스트해 볼 수 있다.
■ 스토리북 활용
1. 스토리북 설치
- 프로젝트의 루트 폴더로 이동
- 명령어 실행
- package.json에 자동으로 스토리북이 추가된걸 확인
> yarn add -dev @storybook/react@5.2.6
2. package.json에 스토리북 실행 명령어 추가
- package.json의 script 블록에 npm 또는 yarn으로 실행할 명령어를 추가
- storybook 명령어가 스토리북 서버를 9001 프토를 통해 실행시킬 수 있도록 설정
* package.json의 script블록은 리액트 서버를 구동하는 명령어인 yarn start와 같이 실행할 명령어를 정의하는 공간이다.
"scripts": {
:
:
"storybook": "start-storybook -p 9001 -c .storybook",
"start": "react-scripts start",
"build": "react-scripts build",
:
},
3. 스토리 파일 만들기
- src 폴더에 stories 폴더 생성
- 컴포넌트의 여러 출력 형태를 구성할 스토리 파일 생성
import React from 'react';
// 스토리를 스토리북 도구에 추가해주는 storiesOf() 함수를 임포트
import { storiesOf } from '@storybook/react';
// 다양한 형태의 Input 컴포넌트를 가지는 Input 스토리를 임포트
import Input from '../Input';
// 'Input' : 스토리북 도구에 표시할 스토리의 이름
// '기본 설정' : 스토리북 도구에 표시할 메뉴 이름
storiesOf('Input', module) .add('기본 설정', () => <Input/>)
4. 스토리북 config.js에 스토리 연결
- 프로젝트 루트 폴더에 .storybook 폴더 생성
- .storybook 폴더에 config.js 설정 파일 생성
* InputStory.jsx 파일을 loadStories 함수 안에서 require 함수로 임포트 했다. 즉, Input 스토리를 스토리북에 연결
import { configure} from '@storybook/react';
function loadStories() {
require('../src/stories/InputStory');
// 스토리 파일을 이곳에 추가할 수 있다.
}
configure(loadStories, module);
5. 스토리북 실행하기
- 터미널에 명령어 실행
> yarn storybook
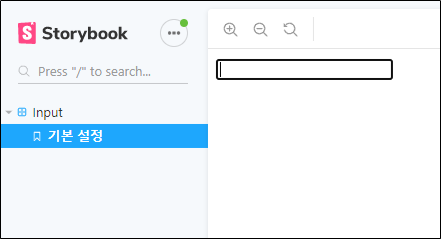
6. 스토리북 실행 화면

반응형
'Programming Language > React JS' 카테고리의 다른 글
| [React JS] 크롬 개발자 도구에서 리액트 소스 노출 차단 (15) | 2021.11.12 |
|---|---|
| [React JS] 컴포넌트의 생명주기 (0) | 2021.01.06 |
| [React JS] 디바운스와 스로틀 정리 (0) | 2021.01.05 |
| [React JS]웹팩(Webpack)과 바벨(Babel) 개념 (0) | 2020.12.23 |
| [React JS] ES6의 3가지 배열 함수 (0) | 2020.12.13 |
