[React JS] 컴포넌트의 생명주기
2021. 1. 6. 11:34ㆍProgramming Language/React JS
반응형
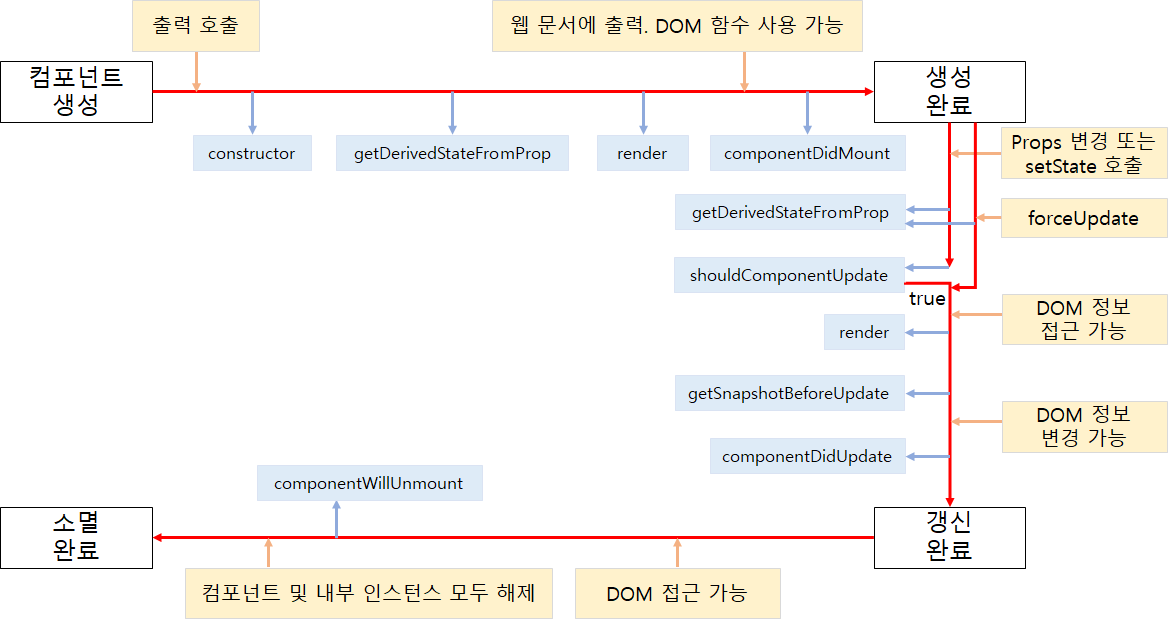
■ 컴포넌트의 생명주기
컴포넌트의 생명주기는 컴포넌트의 생성부터 소멸까지의 과정을 의미하며,
생명주기 함수는 리액트 엔진에서 자동으로 호출되며, 각 함수의 기능을 이해하면
컴포넌트를 효율적으로 활용할 수 있다.

■ 생명주기 함수
1) constructor(props) 함수
컴포넌트가 생성될 때 한 번만 호출되며, 상태를 선언할 때 사용된다.
constructor 함수를 정의할 때는 항상 super 함수를 가장 상위에 호출해야 한다.
* super 함수는 프로퍼티와 생명 주기 상태 등을 초기화하는 과정을 포함하고 있다.
2) static getDerivedStateFromProps(props, state) 함수
getDerivedStateFromProps 함수는 정적 함수이다.
따라서 함수 안에서 this.props 또는 this.state와 같이 프로퍼티나 state값에 접근할 수 없다.
만약 프로퍼티나 state에 접근해야 하는 경우 반드시 인자로 전달된 props, state를 이용해야한다.
props는 상위 컴포넌트에서 전달된 값이며, state는 현재 컴포넌트의 state값 이다.
결론적으로 getDerivedStateFromProps 함수는 상위 컴포넌트에서 전달받은 프로퍼티로 state값을
변경할 때 주로 사용되며, 반환값으로 state를 변경한다.
3) render() 함수
데이터가 변경되어 새 화면을 그려야 할 때 자동으로 호출되는 함수이다.
render 함수가 반환하는 JSX를 화면에 그려준다.
4) componentDidMount() 함수
render 함수가 JSX를 화면에 그린 이후에 호출되는 함수이므로, 컴포넌트가 화면에 표현된 이후
작업들을 componentDidMount 함수에서 하면 된다.
5) shouldComponentUpdate(nextProps, nextState) 함수
shouldComponentUpdate 함수는 프로퍼티를 변경하거나 setState 함수를 호출하여 state값을 변경하면
화면을 새로 출력할 것인지를 판단하는 함수이다.
따라서 이 함수는 화면을 새로 출력할지 말지 판단하며, 데이터 변화를 비교하는 작업을 포함하므로
리액트 성능에 영향을 많이 준다.
* forceUpdate 함수를 호출하여 화면을 출력하게 되면 shouldComponentUpdate 함수는 호출되지 않는다.
6) getSnapshotBeforeUpdate(prevProps, prevState) 함수
getSnapshotBeforeUpdate 함수는 컴포넌트의 변경된 내용이 가상 화면에 완성된 이후 호출되는 함수이다.
따라서 이 함수는 컴포넌트가 화면에 실제로 출력되기 전에 호출되므로 화면에 출력될 엘리먼트의 크기
또는 스크롤 위치 등의 DOM 정보에 접근할 때 사용된다.
7) componentDidUpdate(prevProps, prevState, snapshot) 함수
componentDidUpdate 함수는 컴포넌트가 실제 화면에 출력된 이후 호출되는 함수이다.
따라서 스크롤 위치를 옮기거나 커서를 이동시키는 등의 DOM 정보를 변경할 대 사용된다.
* 함수 인자 정의
prevProps : 부모 컴포넌트로부터 전달된 이전 프로퍼티
prevState : 이전 state 값
snapshot : getSnapshotBeforeUpdate 함수에서 반환된 값
8) componentWillUnmount() 함수
componentWillUnmount 함수는 컴포넌트가 소멸되기 직전에 호출되는 함수이다.
컴포넌트에서 감시하고 있는 작업들을 해제할 때 필요한 함수이다.
따라서 메모리 누수 현상이 발생하여 웹 브라우저의 작동이 멈추는 현상을 방지할 수 있다.
반응형
'Programming Language > React JS' 카테고리의 다른 글
| [React JS] 크롬 개발자 도구에서 리액트 소스 노출 차단 (15) | 2021.11.12 |
|---|---|
| [React JS] 스토리북(react-storybook) 활용 (0) | 2021.01.12 |
| [React JS] 디바운스와 스로틀 정리 (0) | 2021.01.05 |
| [React JS]웹팩(Webpack)과 바벨(Babel) 개념 (0) | 2020.12.23 |
| [React JS] ES6의 3가지 배열 함수 (0) | 2020.12.13 |
